It’s probably no surprise by now that mobile internet usage has been skyrocketing over the last few years. Mobile continues to experience substantial growth in Canada, with smartphone ownership increasing by a staggering 24% year over year. A 2014 study showed that 55% of Canadians owned a smartphone. In 2015, the penetration rate grew to 68%.
Even with this compelling evidence, a lot of business websites are still not mobile-friendly. This is not only causing a headache for users, but also a loss in business opportunity.
Below are compelling reasons why having a responsive website is so critical to your marketing strategy as well as some key considerations to keep in mind when designing a responsive website.
What’s the difference between mobile and responsive design?
There are two major methods for creating mobile websites: responsive design and mobile templates.
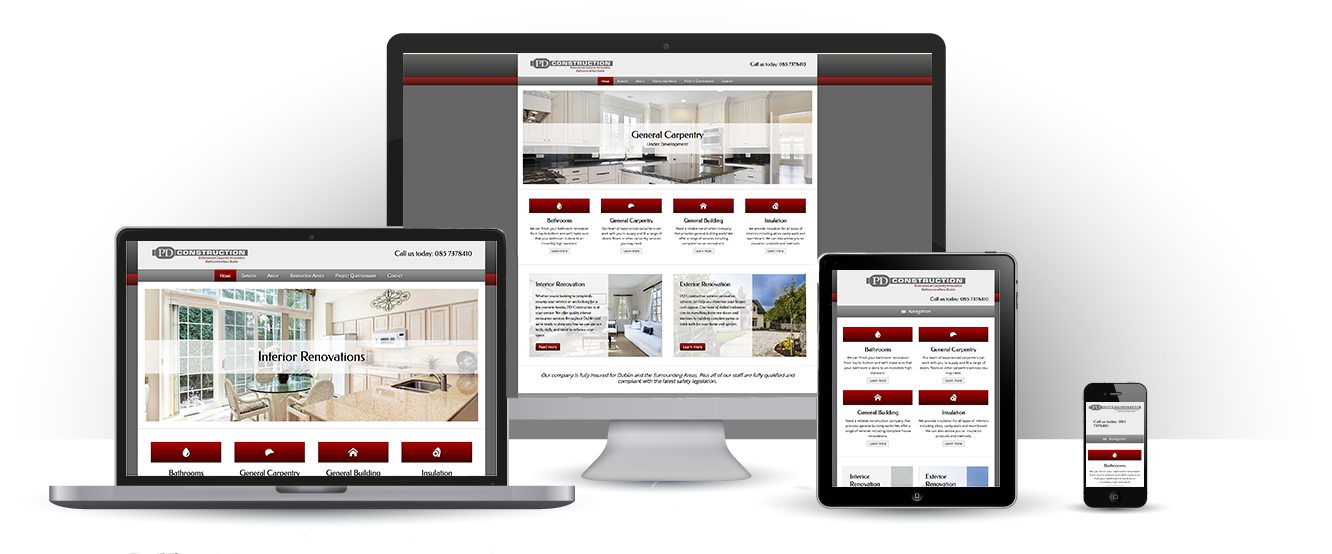
Responsive design requires you only have one website that is coded to adapt to all screen sizes, no matter what the device the website's being displayed on.
In contrast, a mobile template is a completely separate entity requiring you to have a second, mobile-only website or subdomain. Mobile templates are also built for each specific site, not per screen size. This can cause some issues, as we will discuss below.
Responsive design, a term originally coined in by Ethan Marcotte, is a far more popular and widely used method for designing a mobile website.
Here are some of the undeniable reasons your website needs to be responsive.
1) Mobile usage is exploding.
This might not be a surprise for most of you, yet despite the impressive statistics below, many businesses do not yet have a mobile website. Hopefully, reading through some of these stats will light a fire to stop ignoring the need for a mobile website.
- Two thirds of Canadians own a smartphone
- Mobile searches are growing at 146% year over year
- Mobile makes up 88% of all "near me" searches
- 61% of people have a better opinion of brands when they offer a good mobile experience.
- 53% of all emails are opened on mobile phones
2) Positive user experience is a must.
According to Google’s Think Insights on mobile, if a user lands on your mobile website and is frustrated or doesn’t see what they are looking for, there’s a 61% chance they will leave immediately and go to another website (most likely a competitor). It’s also said that if they have a positive experience with your mobile website, a user is 67% more likely to buy a product or use a service.
3) Blogging and social activities bring mobile visitors.
If you’re like most inbound marketers and have elements of blogging and social media incorporated in your strategy, you probably have been seeing increased mobile traffic. A recent study by ComScore cites that 55% of social media consumption happens on a mobile device.
With that being said, if you're sharing out content links or links to your website and don’t have a mobile-friendly website, you’re not only going to experience high bounce rates and low conversion rates, but also a frustrated audience.
4) Responsive design is preferred for SEO.
In June 2012, at SMX Advanced, Google’s Pierre Farr went on the record to declare that Google prefers responsive web design over mobile templates. Having one single URL makes it easier for Google bot to crawl your site as well as reduces the chance of on-page SEO errors. For these reasons, responsive sites typically perform better and are easier to maintain than a separate, mobile-template site.
5) A speedy responsive website is key.
According to the Google PageSpeed Developers, standards recommends that the content above the fold on a mobile device loads in under 1 second and the entire page loads in under 2 seconds. This is typically not possible when loading a desktop website on a mobile device. When a user has to wait too long for a page to load, there’s an extremely high chance they will leave your site.
Curious about how well your current website is performing on a mobile device? Google Developers has this nifty little tool to check your mobile site’s speed.
6) Responsive adapts to future devices.
One of the big benefits of responsive design is that the size of the template is designed based on screen size, not device. This means that no matter what size screen someone is viewing your website, it will display properly for that screen size.
So, in the future, as new devices (TVs, watches, glasses, etc.) are being used for web browsing, your responsive site will still look beautiful.
Moving forward, it will be extremely critical that your website provides mobile users an easy-to-use experience. Having a mobile website is no longer simply a nice feature -- rather, it is now a necessity and literally impacts the growth of your business.
Are you curious the possible return having a mobile website might have? I’d suggest checking out is this “Full Value of Mobile” calculator by Google. Here, you can input different variables about your business and marketing, and it will give you a full rundown of how your metrics can be increased with proper mobile design.
What do you think about responsive design? Is it something you've already implemented or are you planning to do so soon? Share your thoughts below!
I Luv Web
Get web design, graphic design and digital marketing help from experts who love to help start-ups and small companies get ahead.
403-991-2746
consult@iluvweb.comSubscribe to our newsletter